
I feel that, among my readership, there’s a selection bias toward appreciation for nerdy and esoteric topics that will lead some portion of you to know immediately the effect I’m referring to. For those who don’t, you’re one of the lucky ten thousand (https://xkcd.com/1053/)! Also, this article is directed in particular at programming events (corporate, nonprofits, conferences, etc.) not especially music, though there’s certainly some cross-pollination.
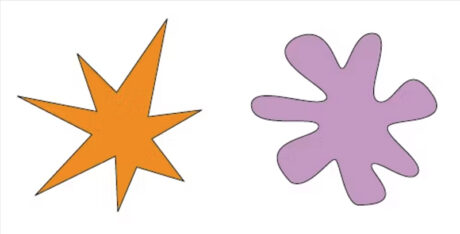
The bouba / kiki effect, as it has been named, is what’s termed a “mapping” between sounds and the visual shapes of objects, and this mapping happens across cultures, ages, nationalities, and almost any other grouping you can think of. When shown the following picture:
Most people “map” the word “kiki” to the shape on the left, and the word “bouba” to the shape on the right. There’s lots of fascinating neuroscience that’s been done on exactly why this is, but speculation about why exactly this might be proceeds in ways that seem to make intuitive sense. “The rounded shape may most commonly be named “bouba” because the mouth makes a more rounded shape to produce that sound while a more taut, angular mouth shape is needed to make the sounds in “kiki.” Alternatively, the distinction may be between coronal or dorsal consonants like /k/ and labial consonants like /b/.”(https://cogsci.mindmodeling.org/2015/papers/0273/paper0273.pdf)
The Mismatch Mistake
We seem inclined to associate the “sharper” sound with the physically “sharper” object, and vice versa, and we do this intuitively and generally without training. “Fascinating, this science” you say, “But what relevance to our lighting lives?” Well, here is the relevance: I notice a frequent mismatch between the programming that I’m seeing on shows and the feel and flow of the content being presented. Inappropriately choppy, disjointed, or lacking proper fade times and use of paths. Instruments swinging through crowds with dimmers open to find their front wash focus positions as though to scream “HELLO I AM A MOVING LIGHT WATCH ME MOVE!” Surely, we are more advanced than this, which paints the entire profession as sloppy and uncaring.
We as humans intuitively map sounds and shapes together, so too should lighting designers cultivate an intuitive sense of mapping their lighting looks and transitions into the larger context of what’s happening in the show. We are not (typically) an industry of singular artists toiling away in ivory towers to deliver fully formed artistic visions from high atop the thing. Artists of video, and words, and cameras, and sound, work together to create a collaborative piece for an audience, and lighting is but one tile in this mosaic. We lighting designers must pay attention to the other stuff happening on stage so that we may collaborate and not disrupt.
Examples of what constitutes this mismatch are easily spotted—if you know where to look. When programmers fail to take into account the contours of the content and event they’re programming for, you get mistakes like making transitions between looks too abrupt, or creating effects that don’t match what’s happening on the screens or within the branding. Consider a real-life example from a recent show with content featuring very large fields of color sliding gracefully from one side of the screen to the other. The programmer created a look for this which took the form of a randomized “sparkle” effect, snap on / snap off, on the lights around the stage, in a color that did not exist within the brand identity. Other transitions between looks in this particular instance were similarly jarring, with lights swinging wildly through the audience instead of fading off before moving, changing gobos without fading out first, and gobos that didn’t have any discernible connection to the content and branding. This is lighting distraction and “flash-n-trash” at its worst; a cobbled-together mess of nonsensical visual statements that showed, at best, a lackadaisical attitude toward the myriad elements of the production they were ostensibly contributing to.
Adhere to Coherence
What I think I’m describing here is a failure to take into account a fundamental principle of design, which I think we can describe accurately as coherence, the belonging of the various parts of an artwork. In reality, these various elements might be unrelated, but within the confines of a production and our exercise of control over it, the color, shape, motion, proportion, and other attributes combine to form a sense of unity. In a design that incorporates as many elements as a corporate event (or conference presentation, or concert, etc.) where there are significant amounts of production, it’s important to be aware of coherence across these different elements. Color is a big one, and I’m dismayed at the many LDs who get this wrong.
When you’re working with a corporate client, often they’ve picked their colors very, very carefully, and go to great lengths to ensure consistency in their branding colors across mediums. Because the brand has likely worked very closely with whatever team is doing the graphics for their presentations but probably not the lighting department, it’s important to take the initiative and make palettes for all the colors in the branding, and make sure they match as closely as possible the graphics and content on the screen. I’m honestly shocked by how often lighting designers overlook this. I once worked with an LD who, upon seeing the corporate colors of cyan and yellow, random-selected the fixtures around the room and turned (random) half of them to pure LED blue and (the other random half) half to pure LED amber. It looked ri-freaking-diculous, and I immediately made him fix it. The same goes for not matching your white palette across fixture types. When you’ve got a rainbow of whites crisscrossing back and forth across the stage, you’re giving the entire industry a poor image by doing shoddy work.
Coherence has other important dimensions to consider: brightness, shape, motion. Coherence in motion means matching the motion of the lights, your effects and dimmer chases and sweeps to the content, and especially to the feel of the event itself. Is it appropriate to do a flash-n-trash bally when the CEO is walking on stage? In some contexts, that might be acceptable or even desirable, but in most cases, restraint and polish is called for when doing programming of this sort. If the director asks for some motion when people are walking up, consider the set design: is it symmetrical? Consider a subtle symmetrical color or dimmer chase, and make sure that it fades in and out as appropriate. Unless the content has a lot of elements snapping to different states in a jarring and disjointed way, don’t let your lights do that. Make sure your gobo changes happen in black when possible, and don’t use effects that don’t have a fade time built into them.
The Effect is Intuitive
The bouba / kiki effect is interesting to me in this context because I think most people, if they were shown an example of “choppy” and “coherent” programming, they could probably map which was which, even without knowing much about lighting. Consciously or not, we’re drawn to art that is cohesive, more balanced, more harmonious. When we see smooth motion in content or when the flow of an event is even and polished, it seems we should understand intuitively the style of programming that should go along with that. We should fade between scenes; our effects should have few if any abrupt changes or hard dimmer chases. It should thematically match everything else that’s going on in the room. It should be harmonious. If there are smooth elements in the video content, lighting transitions should be similarly smooth. If the color changes gently from one scene to another, the lights not only should follow that color change, but it might be appropriate to make the color follow the content in terms of stage direction, sweeping from left to right, or whichever way the content is going. We all know what snapping through a cue list with a zero-second fade time looks like; don’t let your programming look like that. Of course, if there are bumps and hits and snaps and sizzles that need those more in-your-face elements, then let loose.
Paths are another often-ignored way to add polish and coherence to shows. Paths are a function that several desks have that applies cue changes over time in a non-linear manner, for instance, applying the changes as an S curve so that lights start moving slowly, speed up in the middle, and then slow down. This mimics how objects move in nature and looks more aesthetically pleasing than a linear move—in the right context. The point is not specifically about a light swinging wildly through an audience or a gobo change being visible; it’s about these things happening at the wrong time. The intuitive grasp we all need is one of context.
How to gain this intuitive sense? I strongly advocate for watching the lighting of highly respected lighting designers and copying, at least at first, their techniques and looks until you understand the hows and whys of how they work. The lighting industry has existed for many years, and there are “standard” ways of doing things for a reason. Building mark cues, mastering split / individual timings, constructing a smooth front wash without dark or bright spots, creating eye-pleasing symmetrical chases and effects quickly. Practically, one needs to understand and appreciate these standard forms and practices before you can start breaking out and experimenting with your own styles and tastes. Like an apprentice painter learning to imitate the old masters, lighting design is an art that one must be in some sense immersed in the history of to create greatness. The practitioners of the art have, over many years, distilled some fairly hard truths about what looks good and works, and while this artistic knowledge is the beginning of mastery, not the end, it is certainly essential.
The Problem of Incuriosity
This being an examination of the symptom, what then, is the problem? It’s somewhat difficult to discern where, actually, it lies; it’s almost certainly a combination of factors in ratios unique to the individual. Some of it might be the operator not knowing their console very well, perhaps not knowing how to program split timings or use paths. Some programmers might simply be in over their heads and not be able to get into more advanced programming. In at least some cases, a fragile ego plays a role, with the programmer assuming that because they had skill in one lighting area, they had skill in another, combined with some level of incompetence. The programmers I have in mind in these particular instances were also guilty of some just egregiously bad programming practices, like refusing to use groups and palettes (I swear I am not making this up). This isn’t a unique occurrence, and it’s hardly a new phenomenon, so widespread it has its own named principle (The Peter Principle). But after two shows dealing with two separate lighting people who were making almost the exact same mistakes, I started to wonder if perhaps what’s going on is a stagnation of curiosity brought on by the reasons we’ve discussed.
We’ve all met people in our lives who commit the disappointing crime against themselves of incuriosity. The person who throws up their hands and says “Whatever” and walks away without finding out why, or how. We have all met people in our lives who stop wanting to learn new things, rely on outdated heuristics and information and are uninterested in replacing their knowledge with more up-to-date facts. Whatever institutional or industry knowledge they’ve built up over the years ossifies and becomes…not useless, exactly. When you need to know how to get the saltwater dimmers up and running because it’s five minutes to doors and the tour rack is on fire, then you need the dude with the crusty soup-stained tie to tell you what’s what. But when you need someone that you know knows all the features and ins and outs of their software, you’re not going to go for the person who not only refuses to learn and use the features of their console, but also rejects any and all feedback. Because those features are there to help you, they’re there to save you time, and ultimately, you need data-management features like that because our human brains are just not good at understanding giant spreadsheets of numbers.
Having genuine curiosity about your craft and the variety of programming techniques and tools should lead quite naturally to its cousin, excellence. Excellence is not refusing to take feedback; it is not carelessly slopping some colors into a cue list on a show without taking note of the values or putting them into a preset or a palette. Excellence is taking a step back to examine your work within the larger context of what’s happening on the stage and turning your critical eye to your own creation to see if it works, and then being ruthless in paring back what does not contribute to the multi-faceted event you’re working on. Excellence is being scrupulous with notes and data organization, it is matching your programming to the speed and smoothness of the event at hand, it is creating smooth and flowing transitions even if it means more keystrokes and more time. Even if the pace of the event or music is frenetic, excellence is taking the time to make it coherent with the rest of the production and never allowing sloppiness to become a habit. It is caring deeply about your craft, and committing yourself to doing the best with what you have in the time you have. And that, I think, is all, and the best, that we can ask of ourselves.


