
While video test images are typically used during setup, they are just as important to a successful show as the actual video content in the show. And while test images are usually not very exciting to look at, video engineers use them to achieve optimum viewing settings for all of us in the audience to enjoy those videos displayed behind the artist on stage. Knowing how to use test images has always been a bit mysterious to me, so I decided to take a closer look at the components of a test image. Here’s a brief overview of what I learned.

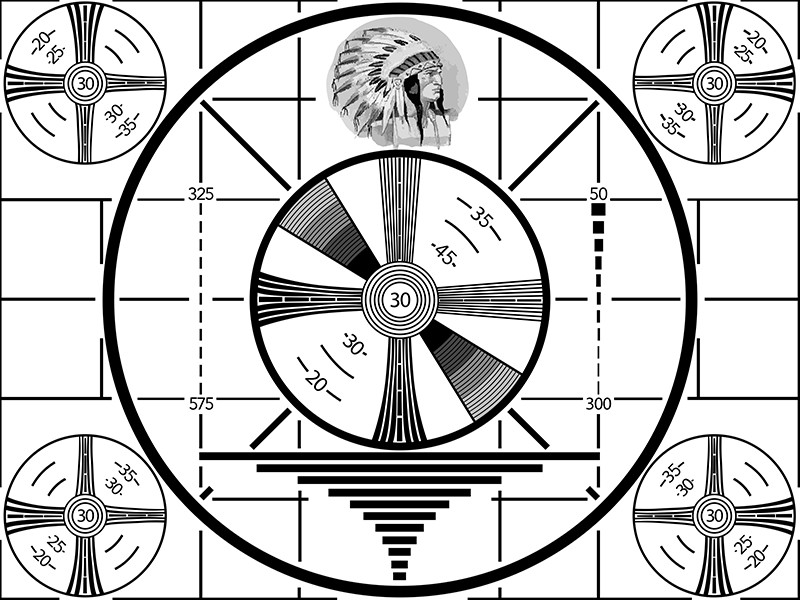
While the original TV test image was created long before my time (circa 1939, with the “Indian headdress” test pattern — see Fig. 1), there have been a few test images that I do remember while growing up, back when TV channels signed off for the night at midnight.. and yes, I do remember the U.S. National Anthem and the Waving Flag that was displayed on our TV before the test image appeared along with the most annoying audio tone that has ever been broadcast. But now in the age of 24 hour broadcast, the TV test image isn’t so common. Instead, the test image I most often see is the video test image on an LED wall or a projection screen. Do they have the same functionality? I had never really thought about the importance of a test image until recently, so I decided to look into why test images are needed and how to use them.

To begin, the image I had in my mind of a video test is actually a bit of TV history. The original Indian headdress test pattern that began to be used in 1939 was black and white. Once color TVs became the norm in the 1960s, however, this test image was replaced with the SMPTE color bars (See Fig. 2). And variations of color bars are still in use today.
What is a Test Image Used For?
A test image will typically contain a set of patterns and /or colors that are used by a video engineer to identify processing errors throughout the digital signal chain. By testing the signal, these test patterns can be used for testing and troubleshooting issues such as:
- Dead pixels
- Over-scanning (When part of the input image lands
outside of the visible bounds of the display screen) - Color gamut
- Calibration
- Dimensions
- Pixel accuracy
- Aspect ratio
- Luminance
- Brightness and contrast
- Focus
- Alignment
- Convergence
What Does Each Part of a Test Image Do?
One thing I never realized about these images was how to use the different sections of the image for testing a signal. What I learned is that there are a lot of types of tests that can be useful for dialing in the best settings for a display device. Here are just a handful of types of tests that a video engineer might use:
- Dimensions: a dimension test image will have a one-pixel border and will also display the resolution of the test image. If cropping occurs, the border will not be visible.
- Flat fields: An image consisting of a single color typically white, black, a shade of gray, or a single RGB color at maximum saturation.
- Crosshatch patterns: These are used to check and calibrate alignment, aspect ratio, convergence, and both vertical and horizontal linearity.
- Brightness and contrast: Most gray scale charts consist of a gradient of monotone bars with the goal being to obtain a smooth range of neutral grays from pure black to white.
- Alignment: a mark in the center of the image can be useful for aligning imagery to the center of the screen.
- Focus: Lines in the image should not be blurry.
- Color: To check skin tones. A person may be added as a way of checking color, because skin tone is more obvious.
- A video test generator: In the world of broadcast, a video test generator may be used to test a wider range of parameters including dropped frames, sync, and frequency response.
Content Templates
In this era of large LED walls, the content template has become another type of test image for a system. Some media servers generate them internally, while other servers simply play back a purpose-built image that contains the screen resolution information. Regardless of how the image is created, the way they are used is the same: We need to see if the output appears correctly on all of the display devices in the system. A content template for an LED wall will contain some additional information, such as the origin location of the pixel in the upper left-hand corner. This is important information for the video engineer while setting up the LED processors for the screen. But these templates don’t usually have a structure or much purpose beyond conveying resolution and origin pixel location.. So, if you’re the person building a content template, perhaps you can add some of the tests listed in this article into your templates in order to make them multi-functional. And they look pretty cool, too.

Entertainment
Last but not least, a test signal can be a source of entertainment, at the very least, for the crew. Since we often find ourselves in the crunch of time, we don’t usually have many opportunities to laugh while we’re setting up a show. But a test image can be source of a few minutes of fun to relieve the tension. Being in charge of the visuals that get displayed on the big LED wall upstage means you get to be the person who can bring a little levity to the day. So next time you need to use a test image, maybe you can just think of yourself as the ambassador of fun. (See Fig. 3). Happy Testing!


